In today’s digital age, having a website that looks great on all devices is crucial. This is where **responsive web design** comes into play. Let’s dive into what responsive web design is, why it’s important, and how you can implement it effectively.
What is Responsive Web Design
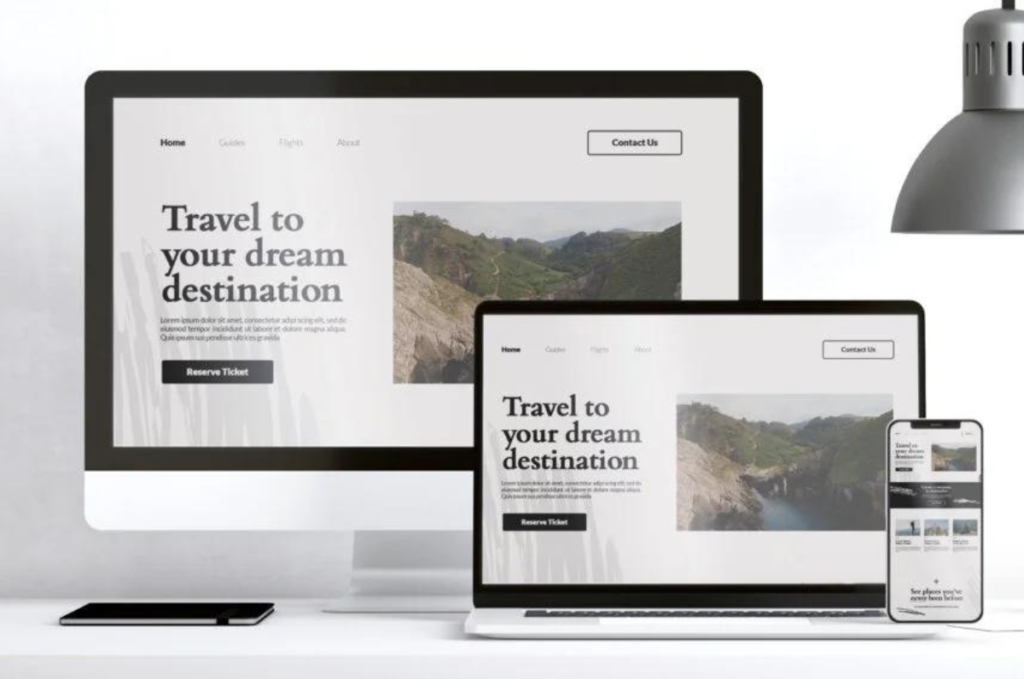
Responsive Web Design is a design approach that ensures a website looks and functions well on any device, whether it’s a desktop, tablet, or smartphone. This is achieved by using flexible layouts, images, and CSS media queries.
Why Responsive Web Design Matters
The importance of responsive web design cannot be overstated. With the increasing use of mobile devices, more people are accessing the internet from their phones than ever before. A responsive website ensures that all users have a positive experience, regardless of the device they are using.
Key Elements of Responsive Web Design
Creating a responsive website involves several key elements. Here are the main components you need to consider:
Fluid Grid Layouts
A fluid grid layout uses relative units like percentages rather than fixed units like pixels. This allows the layout to resize itself to fit different screen sizes.
Flexible Images
Images should also be flexible, meaning they can scale within the bounds of a containing element without losing quality. This can be achieved through CSS, by setting the image’s max-width to 100%.
CSS Media Queries
Media queries allow you to apply different styles for different devices. They check the device characteristics, such as screen width and resolution, and apply the appropriate CSS rules.
Implementing Responsive Web Design
Now that you know the key elements, let’s talk about how to implement responsive web design on your website.
Start with a Mobile-First Approach
The mobile-first approach involves designing the mobile version of your website first, then gradually adding more features for larger screens. This ensures that the site performs well on mobile devices, which are typically the most restrictive in terms of screen size and bandwidth.
Use Responsive Frameworks
Frameworks like Bootstrap and Foundation can speed up the development process. These frameworks come with pre-built responsive CSS components, making it easier to create a responsive layout.
Optimize Media
Use modern image formats like WebP, which offer better compression and quality than traditional formats like JPEG or PNG. Additionally, use CSS and HTML to serve different sizes of images depending on the device.
Testing Your Responsive Design
Testing is a critical step in ensuring your design is truly responsive. Here are some methods to test your design:
Browser Developer Tools
Most modern browsers come with developer tools that allow you to simulate different screen sizes and resolutions. This is a quick and easy way to see how your site looks on various devices.
Online Testing Tools
There are several online tools available, such as BrowserStack and Responsinator, which allow you to test your website on a wide range of devices and browsers.
Real Device Testing
Nothing beats testing on real devices. Gather a variety of devices and manually check how your site performs on each one.
Benefits of Responsive Web Design
There are numerous benefits to implementing a responsive design:
Improved User Experience
Users will have a seamless experience across all devices, leading to higher engagement and lower bounce rates.
Better SEO Performance
Google has stated that responsive design is its recommended mobile configuration and even factors it into search rankings. A responsive site can help you achieve better SEO performance.
Cost-Effective
Rather than creating and maintaining separate websites for desktop and mobile, a responsive design allows you to manage a single site, saving time and resources.
Increased Mobile Traffic
With the growing number of mobile users, a responsive design can help capture this audience, leading to increased mobile traffic.
Conclusion
Responsive web design is no longer a luxury but a necessity in today’s digital world. By ensuring your website is accessible and functional on all devices, you can provide a better user experience, improve your SEO performance, and ultimately drive more traffic to your site. Start implementing responsive web design today and see the difference it can make.